IOS
- Getting started with iOS
- Learn Tutorial
- Overview
- Xcode Basics
- Create iOS Project
- Add UI Elements
- Views Hierarchy
- UIKit
- Define Views
- Access Subviews
- Action & Outlet
- Create iOS App with Multiple Views
- Add Navigation Controller
- How to Configure Table View
- Add iOS Table View and Data Source
- Sections & Headings
- Table View Delegate Behavior
- Custom Table View Cell
- Create iOS UI with Auto Layout
- Create Flexible Layouts with Stack Views
- Adaptive UI Using Traits and Size Classes
- Create a Tabbed Application
- Add a Toolbar
- Add Swipe Actions
- Add an Alert
- Images & Application Icon
- Launch Screen
- 3D Touch
- Accessibility
- ADDING A SWIFT BRIDGING HEADER
- AFNetworking
- AirDrop
- AirPrint tutorial in iOS
- Alamofire
- App Submission Process
- App Transport Security (ATS)
- App wide operations
- AppDelegate
- Application rating/review request
- ARC (Automatic Reference Counting)
- attributedText in UILabel
- Auto Layout
- AVPlayer and AVPlayerViewController
- AVSpeechSynthesizer
- AWS SDK
- Background Modes
- Background Modes and Events
- Basic text file I/O
- Block
- CAAnimation
- Cache online images
- CAGradientLayer
- CALayer
- Carthage iOS Setup
- CAShapeLayer
- Categories
- CGContext Reference
- Chain Blocks in a Queue (with MKBlockQueue)
- Change Status Bar Color
- Checking for Network Connectivity
- Checking iOS version
- CLLocation
- CloudKit
- Codable
- Code signing
- Concurrency
- Configure Beacons with CoreBluetooth
- Contacts Framework
- Content Hugging/Content Compression in Autolayout
- Convert HTML to NSAttributed string and vice verse
- Convert NSAttributedString to UIImage
- Core Data
- Core Graphics
- Core Location
- Core Motion
- Core SpotLight in iOS
- CoreImage Filters
- Create .ipa File to upload on appstore with Applicationloader
- Create a Custom framework in iOS
- Create a video from images
- Creating an App ID
- CTCallCenter
- Custom fonts
- Custom Keyboard
- Custom methods of selection of UITableViewCells
- Custom methods of selection of UITableViewCells
- Custom UITextField
- Custom UIViews from XIB files
- Cut a UIImage into a circle
- CydiaSubstrate tweak
- Debugging Crashes
- Deep Linking in iOS
- DispatchGroup
- Dynamic Type
- Dynamically updating a UIStackView
- EventKit
- Extension for rich Push Notification - iOS 10.
- Face Detection Using CoreImage/OpenCV
- FacebookSDK
- Fastlane
- FCM Messaging in Swift
- FileHandle
- GameCenter Leaderboards
- GameplayKit
- GCD (Grand Central Dispatch)
- Graph (Coreplot)
- Guideline to choose best iOS Architecture Patterns
- Handle Multiple Environment using Macro
- Handling URL Schemes
- Healthkit
- iBeacon
- IBOutlets
- In-App Purchase
- Initialization idioms
- iOS - Implementation of XMPP with Robbie Hanson framework
- iOS 10 Speech Recognition API
- iOS Google Places API
- iOS TTS
- Key Value Coding-Key Value Observation
- Keychain
- Load images async
- Localization
- Make selective UIView corners rounded
- Managing the Keyboard
- MKDistanceFormatter
- MKMapView
- ModelPresentationStyles
- MPMediaPickerDelegate
- MPVolumeView
- Multicast Delegates
- MVP Architecture
- MVVM
- MyLayout
- Navigation Bar
- NSArray
- NSAttributedString
- NSBundle
- NSData
- NSDate
- NSHTTPCookieStorage
- NSInvocation
- NSNotificationCenter
- NSPredicate
- NSTimer
- NSURL
- NSURLConnection
- NSURLSession
- NSUserActivity
- NSUserDefaults
- Objective-C Associated Objects
- OpenGL
- Passing Data between View Controllers
- Passing Data between View Controllers (with MessageBox-Concept)
- PDF Creation in iOS
- plist iOS
- Profile with Instruments
- Push Notifications
- QR Code Scanner
- Realm
- Resizing UIImage
- Rich Notifications
- Runtime in Objective-C
- Safari Services
- Security
- Segues
- Set View Background
- Simulating Location Using GPX files iOS
- Simulator
- Simulator Builds
- SiriKit
- Size Classes and Adaptivity
- Size Classes and Adaptivity
- SLComposeViewController
- Snapshot of UIView
- SqlCipher integration
- StoreKit
- Storyboard
- Swift and Objective-C interoperability
- Swift: Changing the rootViewController in AppDelegate to present main or login/onboarding flow
- SWRevealViewController
- UI Testing
- UIActivityViewController
- UIAlertController
- UIAppearance
- UIBarButtonItem
- UIBezierPath
- UIButton
- UICollectionView
- UIColor
- UIControl - Event Handling with Blocks
- UIDatePicker
- UIDevice
- UIFeedbackGenerator
- UIFont
- UIGestureRecognizer
- UIImage
- UIImagePickerController
- UIImageView
- UIKit Dynamics
- UIKit Dynamics with UICollectionView
- UILabel
- UILabel text underlining
- UILocalNotification
- UINavigationController
- UIPageViewController
- UIPheonix - easy, flexible, dynamic & highly scalable UI framework
- UIPickerView
- UIRefreshControl TableView
- UIScrollView
- UIScrollView AutoLayout
- UIScrollView with StackView child
- UISearchController
- UISegmentedControl
- UISlider
- UISplitViewController
- UISplitViewController
- UIStackView
- UIStoryboard
- UISwitch
- UITabBarController
- UITableView
- UITableViewCell
- UITableViewController
- UITextField
- UITextField Delegate
- UITextView
- UIView
- UIViewController
- UIWebView
- Universal Links
- Using Image Aseets
- UUID (Universally Unique Identifier)
- WCSessionDelegate
- WKWebView
- Xcode Build & Archive From Command Line
- XCTest framework - Unit Testing
IOS Views Hierarchy
Introduction
In iOS, a view object means anything that is capable of drawing itself in a rectangular region on an iOS screen.
- For example, a label is a view object, and a button is another view object.
- When you are looking at the user interface of any random iOS application, that one screen might contain 5, 10 or maybe more than 20 different view objects.
- Some views are large, and some are tiny. Some views might show an image, and some might display text, some might show both.
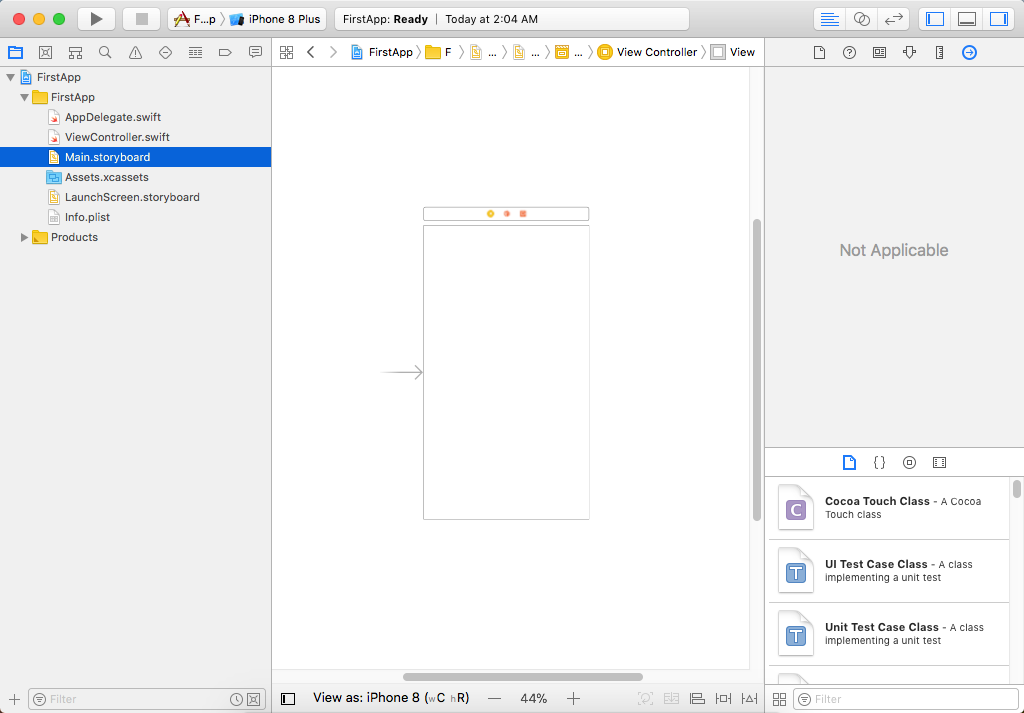
Let's back in the code for the FirstApp project. In ViewController.swift file we are using a view to change the background color.
- This view is an object that already exists as part of the storyboard.
- It is not referring to any of the view objects we have added, because when you create a new Xcode project, and you will also get that first storyboard.
- It included the outline of a single screen, and it is simply called view.

Now we might describe this as empty, but it is not, because it is a view object configured to draw itself and to fill all available screen size on whatever device it runs on.
So in our FirstApp project, all these labels, and a button are all independent view objects.
<img alt="image" src="https://raw.githubusercontent.com/zzzprojects/learn-orm/master/tutorials/ios/images/views-hierarchy2.png" "views hierarchy-2">
They are currently all nested inside this larger generic view object, and you can see them in Document Outline.
<img alt="image" src="https://raw.githubusercontent.com/zzzprojects/learn-orm/master/tutorials/ios/images/views-hierarchy3.png" "views hierarchy-3">
So as this is our top-level view object, all these labels and this button are inside it, so they are all subviews of the top-level view. This idea of views with subviews inside them is useful because in the code we could ask this top-level view to give all of its subviews.
